日期:2021-04-21 13:46 浏览量:3473
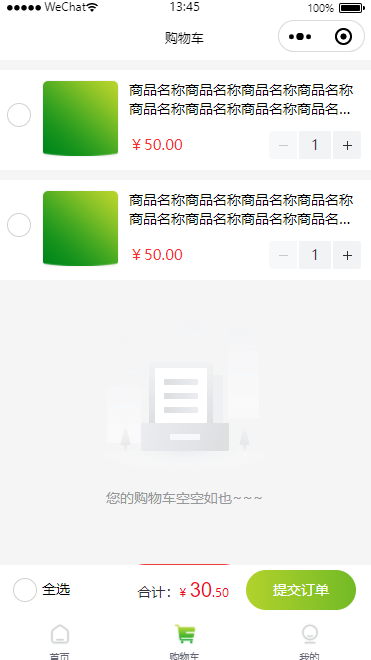
微信小程序制作分享商城购物车页面功能及代码,代码只设计前端代码,没涉及任何功能性请求代码

wxml代码:
<!--pages/cart/index.wxml-->
<view class="goods">
<view class="radio">
<label>
<radio color="#009e27" bindtap="save" data-type="1" />
</label>
</view>
<view class="gd">
<view class="m">
<view class="img">
<image src="/image/a1.jpg" mode="aspectFill" ></image>
</view>
<view class="ms">
<view class="t">
<view class="title">
<text class="t1">商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称</text>
</view>
</view>
<view class="num">
<text>¥50.00</text>
<view class="bu">
<van-stepper value="{{value}}" integer async-change bind:change="onChange" />
</view>
</view>
</view>
</view>
</view>
</view>
<view class="goods">
<view class="radio">
<label>
<radio color="#009e27" bindtap="save" data-type="1" />
</label>
</view>
<view class="gd">
<view class="m">
<view class="img">
<image src="/image/a1.jpg" mode="aspectFill" ></image>
</view>
<view class="ms">
<view class="t">
<view class="title">
<text class="t1">商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称</text>
</view>
</view>
<view class="num">
<text>¥50.00</text>
<view class="bu">
<van-stepper value="{{value}}" integer async-change bind:change="onChange" />
</view>
</view>
</view>
</view>
</view>
</view>
<van-submit-bar
price="{{ 3050 }}"
button-text="提交订单"
bind:submit="onSubmit"
button-class="sub-sty"
>
<label>
<radio color="#009e27" bindtap="save" data-type="1" />全选
</label>
</van-submit-bar>
<van-empty description="您的购物车空空如也~~~" />
<view class="noth" >
<navigator url="/pages/index/index" hover-class="none" class="nv" open-type="switchTab">添加商品</navigator>
</view>wxss样式代码:
page{
background: #f5f5f5;
padding-bottom:60px;
}
.goods{width:auto;height:auto;overflow: hidden;padding:10px;background: #fff;margin-top:10px;display:flex;flex-direction: row;}
.goods .radio{width:35px;height:70px;display:block;}
.goods .radio label{width:100%;height:100%;display:block;align-items: center;display:flex;}
.goods .gd{height:100%;width:auto;flex:1;}
.goods .gd .m{height:100%;display:flex;flex-direction: row;}
.goods .gd .m .img{width:75px;height:75px;border-radius:5px;border:1px solid #f6f6f6;}
.goods .gd .m .img image{width:100%;height:100%;border-radius:5px;}
.goods .gd .m .ms{flex:1;margin-left:10px;}
.goods .gd .m .ms .t{width:100%;height:auto;overflow:hidden;display:flex;flex-direction: row;}
.goods .gd .m .ms .t .title{flex:1;}
.goods .gd .m .ms .t .title .t1{font-size:14px;color:#000;display:block;text-overflow: ellipsis; -webkit-line-clamp: 2; -webkit-box-orient: vertical; display: -webkit-box;overflow:hidden;}
.goods .gd .m .ms .num{width:100%;height:auto;overflow:hidden;padding-top:12px;}
.goods .gd .m .ms .num text{float:left;font-size:15px;color:#f93030;line-height:28px;}
.goods .gd .m .ms .num .bu{width:auto;height:auto;float:right;}
.sub-sty{background-image: linear-gradient(to right, #b2d22c, #72ba26) !important;border:0px !important;}
.noth{width:100%;text-align: center;}
.noth .nv{display: inline-block;padding:0px 15px 0px 40px;line-height:40px;background:#f23d3d url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACoAAAAqCAYAAADFw8lbAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAkBJREFUeNrcmU1LAkEYx0fTUnvBDhUd6hJFRNilkAo/QtgphMIPEnSVzhHVFwjEbvURekOoQ4ciolMdQjokaNkLtP0fegwVd9t1ZnXXP/xwcMdn/s7svHs0TRMSCoMZMA+inB7gZ8/gCmTBOafzDZdERi0SAmvgXrMu+s0qx7BUrpXMAbCpqVOKYyo1ugxKmnqVOLa0UT9Ia/YrzWXpevEYdKZucAEmRXN0C2bBa72HekZ7wT0YFM1VDoyDQu0Db53MfnDZApOkIW5Fvxmj+/yvWqUJ9mA4jsYlO8UuCDJ7krHiep0pAF74s1F1gU9Od4IPiVjvoJ8/q5p+XdKkqDBZm25EAfZU1euDoKjzzlqRp/bNkoz3DXpAqWxsRYFJO+Rlb381+gBGFARWXaOkRzBKRsPciYRDjZL6qWojwvmKkNGYC4zGyOicC4xGyei0iYw7wMfvoBH13lkjfBz7P01TZyrwWGWkEI1lNtVWSG9pV6E3s2Nnh81jpalMORP5tnhKU930FHPbzDqVmv4QiSWHj6NHXt53O11ZMnriAqPHrppC8zzxO1XkLV8eGjYcbHTDlQtnmnVSDqzNVHlGVL25C1Rs6LrKGzPVmzv6IiFZA7TA6OPm2pGMlaj6o3UOpDJa65Uxc0hGxynXLTwtueOl51fbHJIJzjgmfo8Cm6VbLrNgdS1Y5I3fQRNMHnBZ+gvodjkat/OyYdOOy4ZKukFS4vomyTEsletRdCG2ABbBFBjmZ0/gBpyCMyF5IfYjwAD2orv953zsswAAAABJRU5ErkJggg==) no-repeat 15px center;color:#fff;border-radius: 20px;background-size: 18px 18px;}